上篇文章《架构设计:负载均衡层设计方案(2)——Nginx 安装》(http://blog.csdn.net/yinwenjie/article/details/46620711),我们介绍了 Nginx 的核心设计思想、基本安装和使用。本来准备继续介绍 Nginx 的几个使用特性,但是奈何博文篇幅太长,只有将一篇文章拆成两篇。本文我们将承接上文,继续讲解 Nginx 的实用特性,包括 gzip 功能、rewirte 功能和一个第三方的节点监测模块。本文我们还将提到 Taobao 团队对 Nginx 的深度改造 Tengine。
1、Nginx 继续进阶
1.1、gzip
nginx 对返回给浏览器的 http response body 是可以进行压缩的。虽然需要消耗一点 cpu 和内存资源,但是想到 100KB 的数据量可以压缩到 60KB 甚至更小进行传输,是否有一定的吸引力?这里我的建议是,不要为了节约成本将业务服务和负载层服务放在一台物理服务器上,这样做既影响性能又增加了运维难度。http 返回数据进行压缩的功能在很多场景下都实用:
如果浏览器使用的是 3G/4G 网络,那么流量对于用户来说就是 money。
压缩可节约服务器机房的对外带宽,为更多用户服务。按照目前的市场价良好的机房带宽资源的一般在 200RMB/Mbps,而服务器方案的压力往往也来自于机房带宽。
主要注意的是,不是 Nginx 开启了 gzip 功能,HTTP 响应的数据就一定会被压缩,除了满足 Nginx 设置的 “需要压缩的 http 格式” 以外,客户端(浏览器)也需要支持 gzip(不然它怎么解压呢),一个好消息是,目前大多数浏览器和 API 都支持 http 压缩。
我们首先来讲解 Nginx 中的 gzip 的设置参数,然后我们讲解当开启压缩功能后,HTTP 的交互过程和过程中关键的几个属性。我们首先来看看 Nginx 中开启 gzip 的属性(gzip 的设置放置在 HTTP 主配置区域):
#开启 gzip 压缩服务,
gzip on;
#gzip 压缩是要申请临时内存空间的,假设前提是压缩后大小是小于等于压缩前的。例如,如果原始文件大小为 10K,那么它超过了 8K,所以分配的内存是 8 * 2 = 16K; 再例如,原始文件大小为 18K,很明显 16K 也是不够的,那么按照 8 * 2 * 2 = 32K 的大小申请内存。如果没有设置,默认值是申请跟原始数据相同大小的内存空间去存储 gzip 压缩结果。
gzip_buffers 2 8k;
#进行压缩的原始文件的最小大小值,也就是说如果原始文件小于 5K,那么就不会进行压缩了
gzip_min_length 5K;
#gzip 压缩基于的 http 协议版本,默认就是 HTTP 1.1
gzip_http_version 1.1;
# gzip 压缩级别 1-9,级别越高压缩率越大,压缩时间也就越长 CPU 越高
gzip_comp_level 5;
#需要进行 gzip 压缩的 Content-Type 的 Header 的类型。建议 js、text、css、xml、json 都要进行压缩;图片就没必要了,gif、jpge 文件已经压缩得很好了,就算再压,效果也不好,而且还耗费 cpu。
Igzip_types text/HTML text/plain application/x-javascript text/css application/xml;
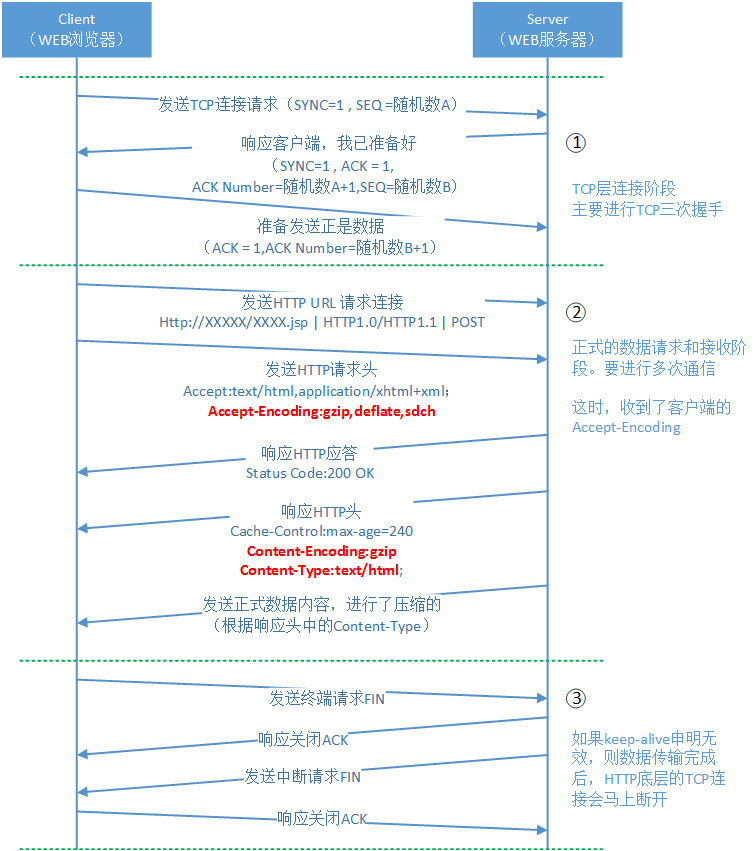
设置完成后,重启 nginx,即可生效。下面我们来看看浏览器和服务器进行 gzip 压缩的请求和处理返回过程(实际上在我的《标准 Web 系统的架构分层》文章中,已经有所提及):
整个请求过程来看,开启 gzip 和不开启 gip 功能,其 http 的请求和返回过程是一致的,不同的是参数。这个可以看看我的另外一篇文章《标准 Web 系统的架构分层》http://blog.csdn.net/yinwenjie/article/details/46480485
当开启 HTTP 的 gzip 功能时,客户端发出 http 请求时,会通过 headers 中的 Accept-Encoding 属性告诉服务器 “我支持 gzip 解压,解压格式(算法)deflate,sdch 为:”。Accept-Encoding:gzip,deflate,sdch
注意,不是 request 说自己支持解压,Nginx 返回 response 数据的时候就一定会压缩。这还要看本次 Nginx 返回数据的格式是什么,如果返回数据的原始数据格式,和设置的 gzip_types 相符合,这时 Nginx 才会进行压缩。
Nginx 返回 response headers 是,如果数据被压缩了,就会在 Content-Encoding 属性中标示 gzip,表示接下来返回的 response content 是经过压缩的;并且在 Content-Type 属性中表示数据的原始格式。
最后返回经过压缩的 response content 给客户端,客户端再进行解压。这里注意一下,在客户端发送的 headers 里面,有一个 deflate,sdch。这是两种压缩算法,如果读者感兴趣,可以查查相关的资料(我建议查查,了解哈弗曼压缩算法对扩展自己的架构思路很有帮助)
1.2、rewrite
本小结内容,假定读者了解正则表达式。如果您不清楚正则表达式,请首先 Google 或者百度,正则表达式不在我们讨论的范围内。
Nginx 的强大在于其对 URL 请求的重写(重定位)。Nginx 的 rewrite 功能依赖于 PCRE Lib,请一定在 Nginx 编译安装时,安装 Pcre lib。请参见我的上一篇文章《架构设计:负载均衡层设计方案(2)——Nginx 安装》http://blog.csdn.net/yinwenjie/article/details/46620711
我们先从讲解 rewrite 的关键语法,然后出示几个示例,由示例进行讲解。先来说一下 Nginx 中几个关键的语法:
正在表达式匹配:
- ~ 区分大小写进行正则表达式匹配
- ~* 不区分大小写进行正则表达式匹配
- !~ 区分大小写进行正则表达式不匹配
- !~* 不区分大小写进行正则表达式不匹配
举例说明:
示例1:location ~* \.(jpg|gif|png|ioc|jpeg)$
location是Nginx中的关键字,代表当前的URL请求值。
以上表达式表示对URL进行不区分大小写的匹配,一旦URL以jpg或gif或png或ioc或jpeg结尾时,匹配成功。
示例2:$var1 ~ ^(\d+)$
var1是Nginx中使用set关键字定义的变量,以上语句代表var1和一个整数进行匹配。
Nginx 中的全局变量:
从上面的各个实例中,我们已经发现 Nginx 是支持变量的,Nginx 还内置了一些全局变量,这里列举一些比较重要的全局变量:
- $content_length: 获取 request 中 header 部分的 “Content_Length” 值。
- $content_type: 获取 request 中 header 部分的 “Content_type” 值。
- $request_method: 请求方式,常用的有两种请求方式:POST、GET
- $remote_addr: 发送请求的客户端 ip
- $remote_port: 发送请求的客户端端口
- $request_uri: 含有参数的完整的初始 URI
- $server_addr: request 到达的 server 的 ip。
- $server_port: 请求到达的服务器的端口号。
rewrite 语法
rewrite regex replacement flag
#regex:表示当前匹配的正则表达式。只有$url大小写相关匹配regex正则表达式,这个$url才会被rewrite进行重定向。
#replacement:重定向目标规则。这个目标规则支持动态变量绑定,这个问题下文马上用示例来讲。
#flag:重定向规则。
rewrite 中的 Flag 关键字
- redirect:通知客户端重定向到 rewrtie 后面的地址。
- permanent:通知客户端永久重定向到 rewrtie 后面的地址。
- last:将 rewrite 后的地址重新在 server 标签执行。
- break:将 rewrite 后地址重新在当前的 location 标签执行。
实际上针对客户端来说,其效果是一样的,都是由客户端重新发起 http 请求,请求地址重新定位到 replacement 规则的 URL 地址;这里关键要讲解最常用的 last 和 break 两个关键字:
所有的rewrite语句都是要在server中的location中书写的,如下:
server {
。。。。。。
。。。。。。
location ... {
if(...) {
rewirte regex replacement flag;
}
rewirte regex replacement flag;
}
}
那么,break关键字说明重写的replacement地址在当前location的区域马上执行。
last关键字说明重写的replacement地址在当前server所有的location中重新再做匹配。
下面我们结合 rewrite 关键字和 rewrite flag 关键字给出典型的示例进行讲解:
示例1:
location ~* ^/(.+)/(.+)\.(jpg|gif|png|jpeg)$ {
rewrite ^/orderinfo/(.+)\.(jpg|gif|png|jpeg)$ /img/$1.$2 break;
root /cephclient;
}
location在不进行大小写区分的情况下利用正则表达式对$url进行匹配。当匹配成功后进行rewrite重定位。
rewrite进行重写url的规则是:regex表达式第一个括号中的内容对应$1,regex表达式第二个括号中的内容对应$2,以此类推。
这样重定位的意义就很明确了:将任何目录下的文件名重定位到img目录下的对应文件名,
并且马上在这个location中(注意是Nginx,而不是客户端)执行这个重写后的URL定位。
示例2:
server {
。。。。
。。。。
location ~* ^/orderinfo/(.+)\.(jpg|gif|png|jpeg)$ {
rewrite ^/orderinfo/(.+)\.(.+)$ /img/$1.$2 last;
}
location / {
root /cephclient;
}
}
在server中,有两个location位置,当url需要访问orderinfo目录下的某一个图片时,rewrite将重写这个url,
并且重新带入这个url到server执行,这样“location /”这个location就会执行了,并找到图片存储的目录。
1.3、健康检查模块
在本小节我们介绍一个用于 Nginx 对后端 UpStream 集群节点健康状态检查的第三方模块:nginx_upstream_check_module(https://github.com/yaoweibin/nginx_upstream_check_module)。这个模块有资料介绍是 TaoBao 团队开发的,但是我在 GitHua 上试图求证时并没有找到直接证据。
这里需要说明的是,目前有很多 Nginx 模块实现 Nginx 对后端集群节点的健康监测,不止 nginx_upstream_check_module。Nginx 官方有一个模块 healthcheck_nginx_upstreams 也可以实现对后端节点的健康监测(https://github.com/cep21/healthcheck_nginx_upstreams 有详细的安装和使用介绍)
我们回到对 nginx_upstream_check_module 的讲解,要使用这个第三方模块首先您需要进行下载,然后通过 patch 命令将补丁打入您原有的 Nginx 源码中,并且重新进行编译安装。下面我们来重点讲解一下这个模块的安装和使用。
下载 nginx_upstream_check_module 模块:
wget https://codeload.github.com/yaoweibin/nginx_upstream_check_module/zip/master
您也可以直接到GitHua上进行下载,还一个在linux系统上使用git命令进行下载。
解压安装,并补丁打入 Nginx 源码
# unzip ./nginx_upstream_check_module-master.zip
注意是将补丁打入Nginx源码,不是Nginx的安装路径:
# cd ./nginx-1.6.2
# patch -p1 < ../nginx_upstream_check_module-master/check_1.5.12+.patch
如果补丁安装成功,您将看到以下的提示信息:
patching file src/http/modules/ngx_http_upstream_ip_hash_module.c
patching file src/http/modules/ngx_http_upstream_least_conn_module.c
patching file src/http/ngx_http_upstream_round_robin.c
patching file src/http/ngx_http_upstream_round_robin.h
这里请注意:在nginx_upstream_check_module官网的安装说明中,有一个打补丁的注意事项:
If you use nginx-1.2.1 or nginx-1.3.0, the nginx upstream round robin
module changed greatly. You should use the patch named
'check_1.2.1.patch'.
If you use nginx-1.2.2+ or nginx-1.3.1+, It added the upstream
least_conn module. You should use the patch named 'check_1.2.2+.patch'.
If you use nginx-1.2.6+ or nginx-1.3.9+, It adjusted the round robin
module. You should use the patch named 'check_1.2.6+.patch'.
If you use nginx-1.5.12+, You should use the patch named
'check_1.5.12+.patch'.
If you use nginx-1.7.2+, You should use the patch named
'check_1.7.2+.patch'.
这里我们的Nginx的版本是1.6.2,那么就应该打入check_1.5.12+.patch这个补丁
重新编译安装 Nginx:
注意重新编译Nginx,要使用add-module参数将这个第三方模块安装进去:
# ./configure --prefix=/usr/nginx-1.6.2/ --add-module=../nginx_upstream_check_module-master/
# make && make install
通过以上的步骤,第三方的 nginx_upstream_check_module 模块就在 Nginx 中准备好了。接下来我们讲解一下如何使用这个模块。首先看一下 upstream 的配置信息:
upstream cluster {
# simple round-robin
server 192.168.0.1:80;
server 192.168.0.2:80;
check interval=5000 rise=1 fall=3 timeout=4000;
#check interval=3000 rise=2 fall=5 timeout=1000 type=ssl_hello;
#check interval=3000 rise=2 fall=5 timeout=1000 type=http;
#check_http_send "HEAD / HTTP/1.0\r\n\r\n";
#check_http_expect_alive http_2xx http_3xx;
}
上面的代码中,check 部分就是调用 nginx_upstream_check_module 模块的语法:
check interval=milliseconds [fall=count] [rise=count]
[timeout=milliseconds] [default_down=true|false]
[type=tcp|http|ssl_hello|mysql|ajp|fastcgi]
interval:必要参数,检查请求的间隔时间。
fall:当检查失败次数超过了 fall,这个服务节点就变成 down 状态。
rise:当检查成功的次数超过了 rise,这个服务节点又会变成 up 状态。
timeout:请求超时时间,超过等待时间后,这次检查就算失败。
default_down:后端服务器的初始状态。默认情况下,检查功能在 Nginx 启动的时候将会把所有后端节点的状态置为 down,检查成功后,在置为 up。
type:这是检查通信的协议类型,默认为 http。以上类型是检查功能所支持的所有协议类型。
check_http_send http_packet
http_packet的默认格式为:"GET / HTTP/1.0\r\n\r\n"
check_http_send 设置,这个设置描述了检查模块在每次检查时,向后端节点发送什么样的信息
check_http_expect_alive [ http_2xx | http_3xx | http_4xx | http_5xx ]
这些状态代码表示服务器的 HTTP 响应上是 OK 的,后端节点是可用的。默认情况的设置是:http_2xx | http_3xx
当您根据您的配置要求完成检查模块的配置后,请首先使用 nginx -t 命令监测配置文件是否可用,然后在用 nginx -s reload 重启 nginx。
1.4、不得不提的 tengine
Tengine 是由淘宝网发起的 Web 服务器项目。它在 Nginx 的基础上,针对大访问量网站的需求,添加了很多高级功能和特性。Tengine 的性能和稳定性已经在大型的网站如淘宝网,天猫商城等得到了很好的检验。它的最终目标是打造一个高效、稳定、安全、易用的 Web 平台(http://tengine.taobao.org/)。
您应该懂了,我建议您根据业务的实际情况,适时在生产环境引入 Tengine。但在本博客发布时,Tengine 的 2.X 版本还不稳定,所以建议实用 1.5.2 的稳定版本。请记住 Tengine 就是经过升读改造后的 Nginx。
2、后文介绍
花了两篇文章的功夫,终于将我想给大家讲解的 nginx 的实用特性讲完了,但是 nginx 远远不止这些特性。后面有时间我们会再回到 Nginx,重点讲解针对 Nginx 的脚本开发,我们还会讲解 Nginx 和 Lua 的集成。但是为了不扰乱这个系列博文的时间安排,下篇文章我们将开始介绍 LVS 技术,争取用一篇文章的篇幅讲清楚 LVS 核心设计思想、单节点安装和使用。再下篇文章我们介绍 Keepalived 技术,以及 keepalived 和 LVS、Nginx 分别进行集成,敬请关注。